Are you ready to unlock the full potential of your Odoo website by incorporating external content seamlessly? Integrating webpages directly into your site not only enriches user engagement but also keeps your content fresh and dynamic. Today, we're zeroing in on a remarkably simple yet powerful tool, iframe-generator.com, to show you exactly how to achieve this with minimal fuss. Whether you're aiming to showcase interactive maps, product comparisons, or even real-time data, let's embark on this journey to transform your website into a more versatile and interactive hub.
The Magic of Iframes
What exactly is an iframe? It's a segment of HTML code that functions like a window or portal within your site, allowing visitors to view and interact with content from other webpages without ever leaving your page. This is perfect for adding depth to your website's content and functionality without overwhelming your visitors with too many navigational requirements.
Step-by-Step: Using Iframe-Generator.com
Getting the right tool for the job is half the battle, and iframe-generator.com is as straightforward as they come. Follow these detailed steps to create your iframe:
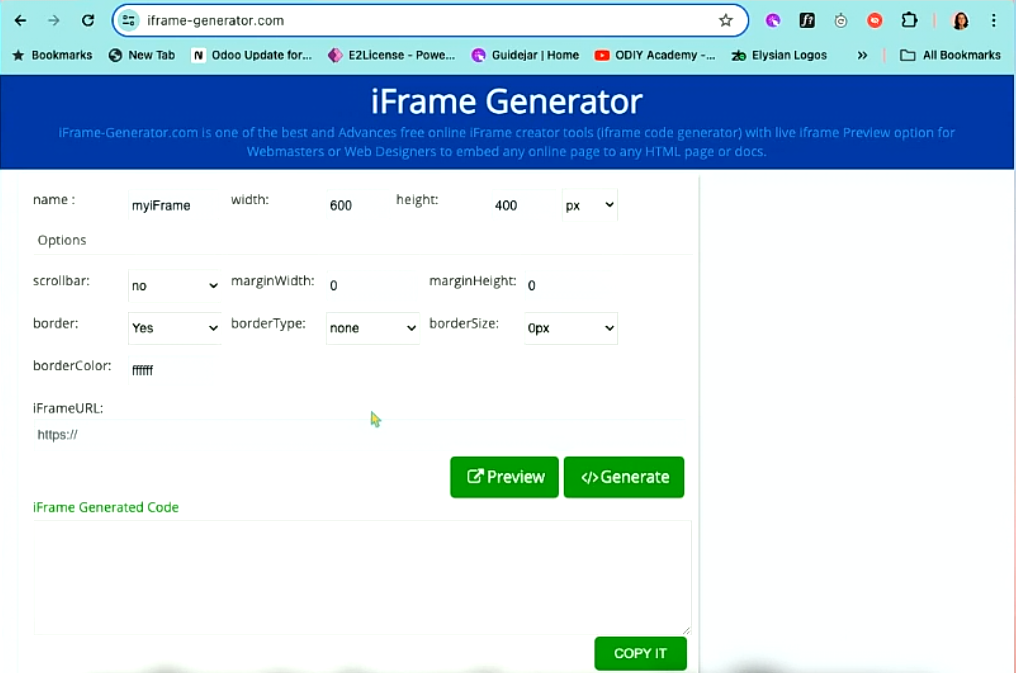
- Visit the Website: Simply go to iframe-generator.com, where you’ll find an intuitive interface ready to assist you.

2. Input the URL: Type in the address of the webpage you want to embed. This could be anything from a blog post to a YouTube video or a Google Map.

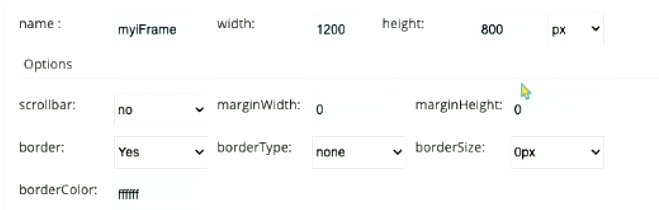
3. Customize Your Settings: Adjust the width, height, and other parameters like border options to ensure the embedded page fits neatly within your site's aesthetic.
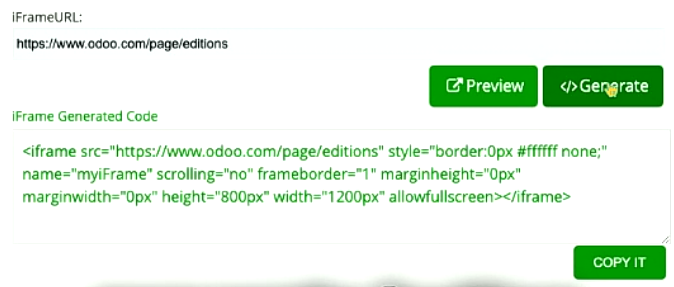
4. Generate the Code: With a click of the ‘Generate’ button, the site provides you with customized HTML code tailored to your specifications.

Embedding Your Iframe in Odoo
With your iframe code in hand, it's time to integrate it into your Odoo website:
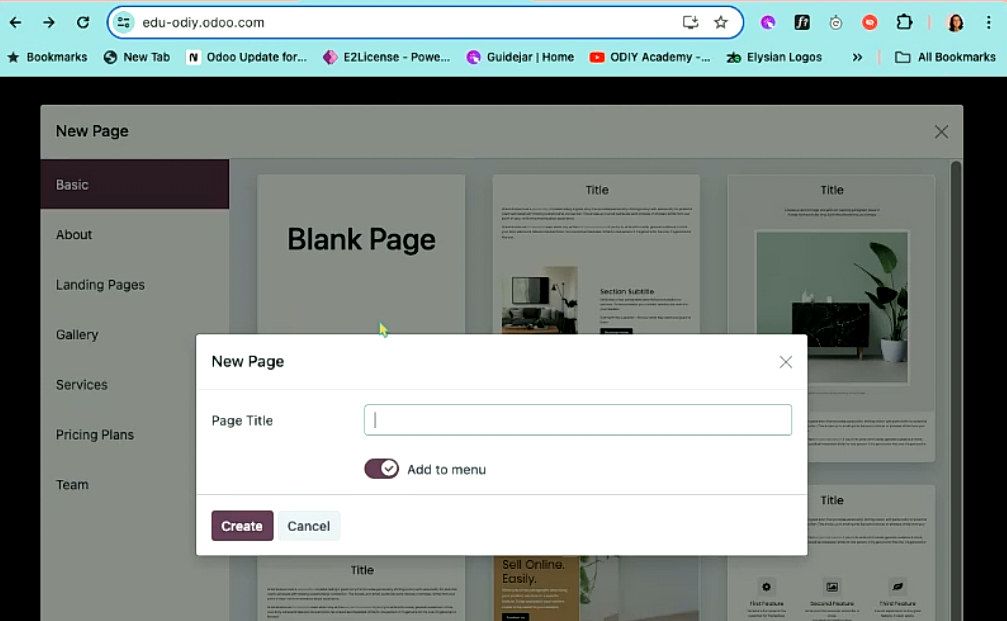
1. Access the Website Editor: Log in to your Odoo site and create a new page. 

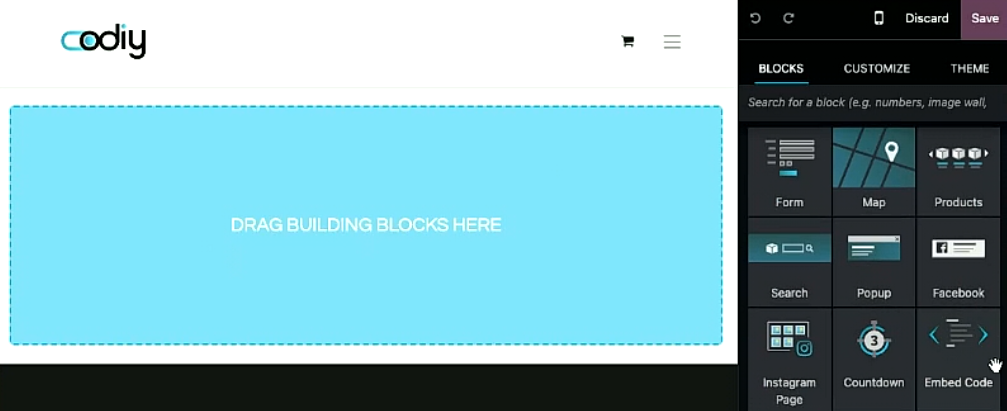
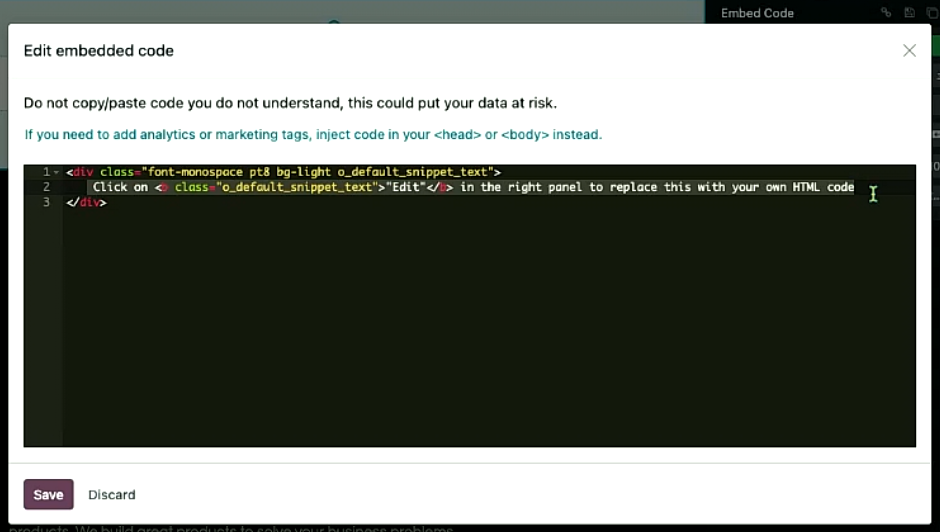
2. Click on the 'Embed Code' option and drag the block to your preferred location on the page.

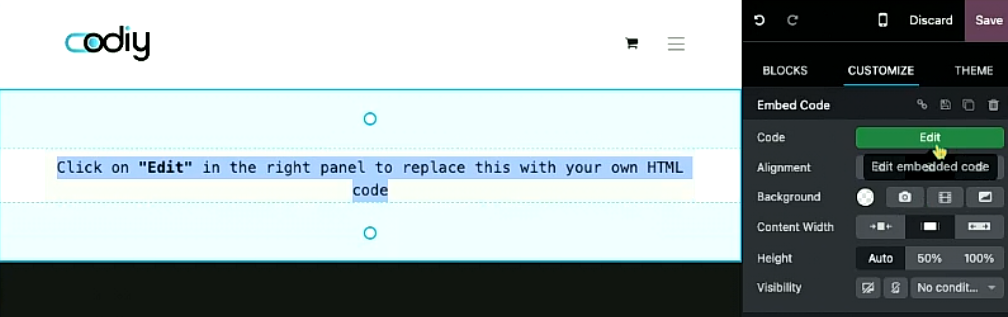
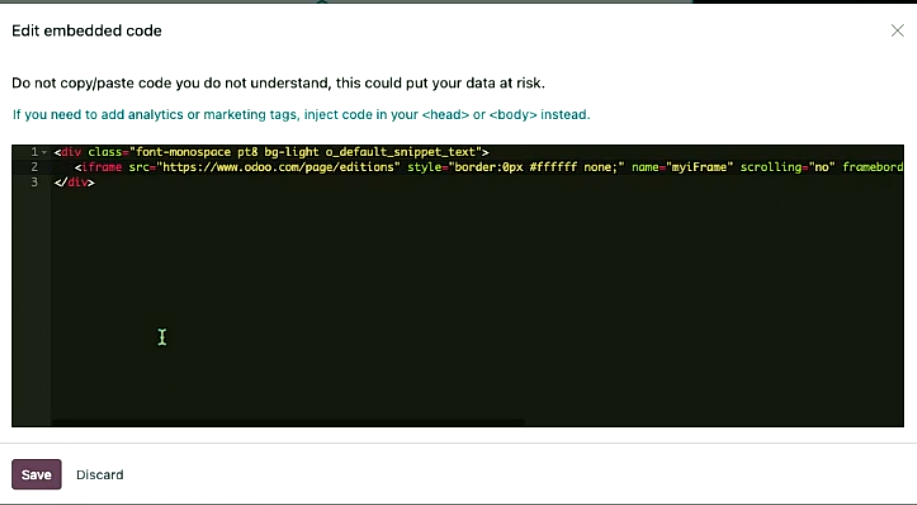
3. Once positioned, click 'Edit' within the block and replace the second line of code with the Iframe code you previously generated. Don't forget to click save.



4. Preview and Adjust: After embedding the code, preview your page to ensure everything looks great. Make any necessary adjustments to perfect the layout and functionality.
Practical Tips for Iframe Usage
- Optimization for Mobile: Ensure your iframe looks good on all devices by testing different settings on mobile views.
- Security Considerations: Always verify the security of the content you are embedding, especially if it involves sensitive or personal data.
- Update Regularly: Keep the URLs within your iframes updated to avoid displaying outdated or broken content.
Your Odoo Site, Reimagined
Congratulations! You've just taken a significant step toward making your Odoo website more engaging and resourceful. By embedding external webpages, you not only retain visitors longer but also provide them with a richer browsing experience. This tutorial should serve as your springboard for exploring further customization and integration techniques that can set your site apart in the digital landscape.
This comprehensive guide is designed to empower you to leverage iframes effectively, turning your Odoo site into a dynamic platform that reflects both your brand's identity and your commitment to providing a superior user experience. Dive deeper, experiment boldly, and watch as your website becomes not just a tool, but a destination.


Embedding Webpages in Odoo with Iframe Generator